Samsung Galaxy Tab Is an 'Over-Sized Phone', Not Tablet
Sencha, which is a web application developer, has recently compared Android-based Samsung Galaxy Tab and Apple's iPad and made a conclusion that a Samsung's tablet is "a little bit of disappointment".
As Sencha develops different JavaScript frameworks that enable developers to creating rich mobile apps for Android and iOS devices built from web standards, the company is interested to know how good actual products perform and support HTML5 and related web standards. The latter include overall JavaScript performance, embedded multimedia playback, Web Sockets, Canvas animations, SVG and advanced CSS3 transforms. Here are the results received by Sencha in their tests of Galaxy Tab and iPad:

- Acid3. This is a test that checks the performance of a web browser regarding the issue of following certain selected elements from web standards, especially relating to the Document Object Model (DOM) and JavaScript.
Samsung Galaxy Tab scored 93/100 while running on a fairly stock version of Android OS 2.2. RIM's BlackBerry Torch and iPad both received a perfect 100/100 score. That means that both of these devices run a modern Webkit browser while they were presented half a year ago, and Galaxy Tab cannot say the same about itself though it was released much later. - Modernizr. This is a JavaScript library that profiles compliance with many HTML5 features.
Galaxy Tab supports localStorage, CSS3 styles, geolocation, Canvas, drag&drop, WebSQL, but doesn't support Web Sockets, CSS 3D transforms and SVG, which work successfully on the iPad. Both devices lack support for IndexedDV, inline SVG, WebGL and Web Workers. - SunSpider. This is a benchmark suite that aims to measure JavaScript performance on tasks that are relevant to the current and near future use of JavaScript in the real world, such as encryption and text manipulation.
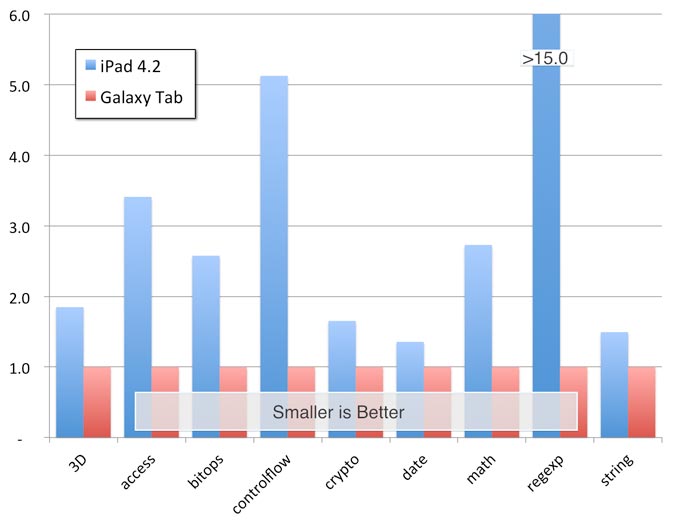
Earlier Sencha found that Android 2.2 is good at both text processing and math. This was confirmed by Galaxy Tab. iPad with iOS 4.2 running showed worse scores and slower performance. But Sencha reveals this test cannot exactly allow to compare these two devices:"It doesn’t account for the fact that Apple offloads lots of tasks to the GPU for better performance, so a comparison isn’t entirely fair".
- Real world web.
It was also found by Sencha that Galaxy Tab can render Flash and CSS3. As you may know, iPad doesn't support Flash. But Galaxy Tab doesn't use GPU acceleration, which makes CSS3 animations choppy and Flash fonts pixelated and sometimes almost unreadable. The device also faced problems with loading WebFonts and playing an embedded audio and video content.
But, according to Sencha, the main disadvantage of Galaxy Tab is its CSS pixel to device pixel ratio.
"When queried in landscape mode, the Galaxy reports a screen.width of 683px and screen.height of 334px. [...] This makes the Galaxy slightly bigger than a regular phone screen in CSS pixels, but not really big enough to handle what people want to put in a tablet screen. [...] We think it's probably best to treat it as a phone with big pixels rather than a true tablet."
Concluding the tests, Sencha admitted:
"We're still waiting for the first awesome Android tablet".
Follow us on :

 Leave a comment
Leave a comment