Samsung Galaxy Tab - скорее "телефон-переросток", нежели интернет-планшет
Известная компания-разработчик веб-приложений Sencha недавно сравнила работающую под Android Samsung Galaxy Tab и iPad от Apple, и пришла к выводу, что планшет Samsung "немного разочаровывает".
Поскольку Sencha разрабатывает различные JavaScript-фреймворки, которые позволяют разработчикам создавать полноценные мобильные приложения для устройств на базе Android и iOS исходя из веб-стандартов, компания заинтересована знать, насколько хороши и производительны актуальные устройства, и как они поддерживают HTML5 и соответствующие стандарты. Последние включают в себя общую производительность JavaScript, воспроизведение embedded-медиа, поддержку веб-сокетов, Canvas-анимации, SVG и продвинутых CSS3-трансформаций. Ниже приведены результаты, полученные Sencha в своих тестах Galaxy Tab и iPad:

- Acid3. Это тест, который определяет производительность веб-браузера в отношении определенных элементов веб-стандартов, особенно касающихся DOM (интерфейс для доступа к документам) и JavaScript.
Samsung Galaxy Tab получила 93 из 100 баллов, работая на фактически неизмененной версии Android OS 2.2. RIM BlackBerry Torch и iPad получили по максимальным 100 баллам. Это значит, что оба устройства, будучи представлены более чем полгода назад, имеют современный WebKit-браузер, а вот Galaxy Tab не может сказать то же самое о себе, хотя он появился намного позже. - Modernizr. Это JavaScript-библиотека, которая может определить наличие поддержки многих особенностей HTML5.
Galaxy Tab поддерживает localStorage, стили CSS3, геолокацию, Canvas, drag&drop, WebSQL, но не может похвалиться поддержкой веб-сокетов, 3д-трансформации и SVG, которые успешно работают на iPad. Обоим устройствам также не хватает поддержки IndexedDV, линейного SVG, WebGL и Web Workers. - SunSpider. Это набор тестов, который позволяет измерить производительность JavaScript на задачах, которые имитируют реальное использование JavaScript в повседневных задачах - например, шифрование и работа с текстом.
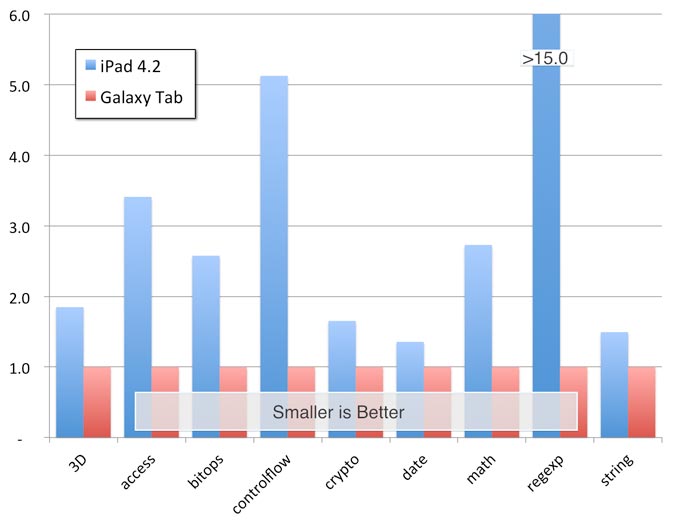
Ранее в Sencha обнаружили, что Android 2.2 хороша как в обработке текста, так и в математике. Это подтвердил и Galaxy Tab. iPad с iOS 4.2 на борту показал худшие результаты и производительность. Но Sencha замечает, что в этом тесте нельзя сравнивать два устройства:"Он [тест] не учитывает тот факт, что для лучшей производительности Apple передает много задач графическому ядру, поэтому сравнение не будет до конца честным".
- Настоящий веб.
Sencha также обнаружила, что Galaxy Tab может воспроизводить Flash и CSS3. Как вы знаете, iPad не поддерживает Flash. Но проблема Galaxy Tab заключается в отсутствии графического ускорения, что делает CSS3-анимацию неплавной, а Flash-шрифты пикселированными и почти нечитаемыми. Устройство также столкнулось с трудностями при загрузке WebFonts и проигрывании прикрепленного аудио- и видеоконтента.
Однако, согласно Sencha, основной недостаток Galaxy Tab - соотношение размера точки CSS к размеру точки устройства.
"Когда устройство переведено в альбомный режим, оно сообщает ширину экрана равной 683 пикселя, а высоту - равной 334 пикселя. [...] Это делает Galaxy немногим больше, чем экран обычного телефона в отношении CSS-пикселей, а, следовательно, вовсе недостаточным по сравнению с тем, чего люди на самом деле ожидают от планшета. [...] Мы считаем, что, пожалуй, лучше всего воспринимать это устройство как телефон с большими пикселями, нежели как настоящий планшет".
Подводя итоги теста, в Sencha признались:
"Мы все еще ждем первый действительно классный планшет на Android".
Читайте нас в :

 Оставить комментарий
Оставить комментарий