How to run Firebug on iPhone and iPad
Firebug is a popular website development tool that facilitates the debugging, editing, and monitoring of web code.
With Firebug users can find and edit HTML elements in the web page. The tool lets users edit the HTML live. It also includes a powerful JavaScript debugger that helps client side developers. CSS editing is also easy.
Appadvice reports that it can now be enabled on the iPhone and iPad via a bookmarklet.
Here's a quick tutorial:
1. Simply bookmark any webpage and name it Firebug.
2. Edit the bookmark and change the url to:
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4′,'firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
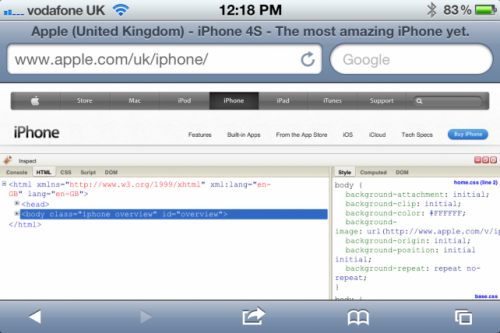
3. Now when visiting a page you can just launch the bookmark to run Firebug.
Follow us on :

 Leave a comment, read comments [5]
Leave a comment, read comments [5]
Не работает
[Reply]
Иван Reply:
December 8th, 2011 at 8:50 am
Заработало, извините за беспокойство.
[Reply]
admin Reply:
December 8th, 2011 at 6:46 pm
хорошо, что заработало. лишняя проверка никогда не повредит. спасибо за инфу
[Reply]
Иван
8 Dec 11 at 8:36 am
На ipad2 это должно работать?
А то что-то у меня не выходит ничего( все делаю вроде бы как описанно...
[Reply]
admin Reply:
October 7th, 2012 at 1:06 pm
на ipad2 не проверял, на ipad1 и ipad3 работает.
[Reply]
Andrey
6 Oct 12 at 4:18 pm